Firefox being my choice web browser, the following is a list of extensions I’ve found most useful. Each image is linked to the corresponding extension install page. Enjoy and if you have any recommendations, feel free to add a comment!
FireBug lets you explore the far corners of the DOM by keyboard or mouse. All of the tools you need to poke, prod, and monitor your JavaScript, CSS, HTML and Ajax are brought together into one seamless experience, including a debugger, an error console, command line, and a variety of fun inspectors.
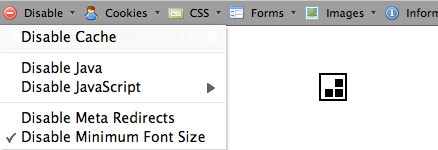
The Web Developer extension adds a menu and a toolbar to the browser with various web developer tools. It is designed for Firefox, Flock, Mozilla and Seamonkey, and will run on any platform that these browsers support including Windows, Mac OS X and Linux.
FireFTP is a free, secure, cross-platform FTP client for Mozilla Firefox which provides easy and intuitive access to FTP servers. Along with transferring your files quickly and efficiently, FireFTP also includes more advanced features such as: directory comparison, syncing directories while navigating, SSL encryption, file hashing, and more.
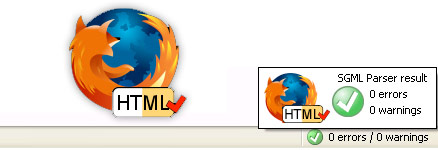
HTML Validator is a Mozilla extension that adds HTML validation inside Firefox and Mozilla. The number of errors of a HTML page is seen on the form of an icon in the status bar when browsing. The extension is based on Tidy. Tidy, was originally developed by the Web Consortium W3C.
IE Tab allows you to embed Internet Explorer in tabs of Mozilla/Firefox. This is a great tool for web developers, since you can easily see how your webpage displayed in IE with just one click and then switch back to Firefox.
Greasemonkey allows you to customize the way a webpage displays using small bits of JavaScript. Hundreds of scripts, for a wide variety of popular sites, are already available at http://userscripts.org.
SEO for Firefox pulls in many useful marketing data points to make it easy get a more holistic view of the competitive landscape of a market right from the search results. In addition to pulling in useful marketing data this tool also provides links to the data sources so you can dig deeper into the data.
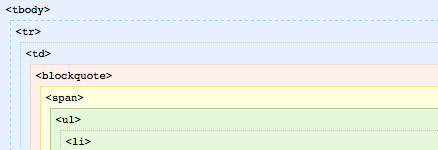
View Source Chart creates a colorful chart of a webpage’s rendered source code, making it easier to identify nested containers, structure and hierarchy. Source Chart is an intuitive way to analyze source and is a great visual aid tool for learning environments.
With ColorZilla you can get a color reading from any point in your browser, quickly adjust this color and paste it into another program. You can Zoom the page you are viewing and measure distances between any two points on the page. The built-in palette browser allows choosing colors from pre-defined color sets and saving the most used colors in custom palettes. DOM spying features allow getting various information about DOM elements quickly and easily.