A few weeks ago, I launched another new side project called Web Design Stack. In short, it’s a curated selection of essential web design and development tools, news, and inspiration. I often get emails from students and beginning web designers who are looking for a place to start learning. My hope is that Web Design Stack will point them in the right direction.
The Build
Building this project was straightforward; it took a couple days to design/code and another few days to collect and categorize the Resources page.
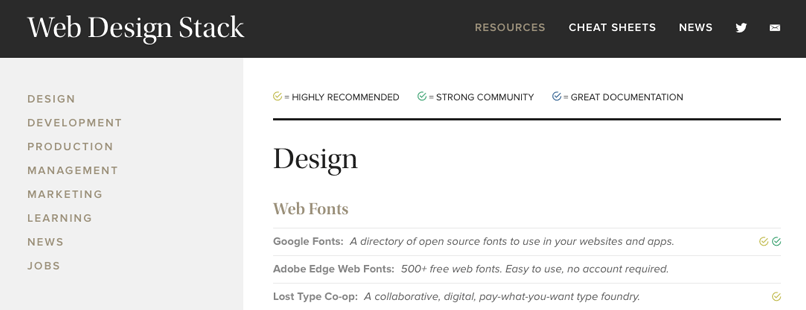
I had a relatively small window of time to finish this site in between client jobs so the design was kept minimal and has a sort of old-fashioned, classy look that I’m always drawn to. For fonts, I settled on Utopia Display and Proxima Nova, though Aktiv Grotesk was a close runner-up for the sans-serif.
The News page auto-updates and displays the top 10 stories from select websites. Initially, I wanted to explore Ember.js for creating this feed reader but ended up going with Angular.js solely because it was quick to work with. A couple Angular script includes and 34 lines of JS later, the News page was finished.
I also have plans for expanding the site, including more Resources and Cheat Sheets, and eventually a Jobs page. Sign up for the newsletter and follow on Twitter for more updates.
Launch & Marketing
I quietly launched the site on Friday, April 17, and started promoting it the following Monday. I emailed some popular blogs like Speckyboy (Paul is always great about helping me spread the word) and I posted in the usual places like Dribbble, Product Hunt, and Front-end Front. Unfortunately, none of these sources generated much attention.
Later that same day, I remembered I hadn’t tried Designer News yet so I threw a link on there and immediately started getting helpful feedback. The responses were very positive and a lot of people had great suggestions for new resources to include. I have to say that what I love about DN is you don’t need an absurd amount of Twitter followers to get noticed, which, honestly, seems to be a requirement in most other design communities.
Another news site I submitted to was WebdesignerNews and that, too, generated quite a bit of interest. Not long after, Sidebar also featured me. All in all, the launch of Web Design Stack went very well and I received around 10k pageviews in the first few days.
Not All Smooth Sailing
As many of you know, Web Design Stack was originally called The Code Kit. Thursday evening around midnight, I checked my phone one more time and saw a tweet from Bryan Jones (author of CodeKit) claiming that I had stolen his name. My stomach dropped — there was no way I was going to sleep after that. I rolled out of bed and fired up the computer again.
We chatted through email and I explained that stealing was never my intent and sincerely apologized for any inconveniences I had caused. We also discussed possible next steps for resolving the issue but the obvious choice was to simply rebrand my project. I spent the following day revamping the site, creating all new social accounts, and relaunched again.
Bryan was a little aggressive in the beginning but, after a couple emails, I think he realized that it was an honest mistake on my part and that I was more than happy to cooperate. Ultimately, he was protecting his livelihood and I can absolutely respect and appreciate that. He even cleared my name on Twitter and helped me promote the new Web Design Stack, which was an awesome gesture on his part (thanks again, Bryan).
Talked to @thecodekit and @adrianpelletier. He's a nice guy and we've reached an agreement.
— Bryan Jones (@bdkjones) April 24, 2015
It’s worth noting that the situation could have gotten ugly but by keeping our conversations polite and professional, the problem was quickly fixed. This is a lesson that all web entrepreneurs should keep in mind.
Last But Not Least
It would be remiss of me not to thank Travis Soule, Rob Zwiercan, Chuck Pearson, and my wife, Sarah, for the ideas I bounced off them when creating this project.